Как стать охуенным дизайнером за пять минут.
В общем, домулял мне глаза постер Watch Dogs в библиотеке. Ну не дело это. Если у вас тоже есть такие проблемы, то вы легко сможете их исправить с коротеньким гайдом. Поехали.
Первым делом нам надо зарегистрироваться на сайте Figma. Просто это как два пальца обоссать: логинимся через аккаунт Google. И да, если не хотите долго ждать загрузки картинки в веб-Figma, можете скачать десктоп-версию, которая работает намного бодрее.
Потом мы ищем пикчу для задника постера. Вбиваем в гугл по шаблону "Название игры wallpaper". Лезем в расширенный поиск, задаём размер картинки "большой", а форму картинок — "вертикальный прямоугольник".
Ищем логотип игры в нормальном качестве. Думаю, не стоит объяснять, что искать нужно "Имя игры logo", да? И да, главное — логотип должен быть на прозрачном фоне (т.е. без фона).
Вам может попасться вариант с расширением .svg — это векторный формат, лучшее, что может выпасть в поиске гугла. Тогда на цвет похуй.
Только берегитесь наёба. В Википедии файл с векторным форматом можно скачать только напрямую через открытую страницу с исходным файлом. В ином случае, если вы попытаетесь скачать файл сразу с Google, то вас может ожидать такой прикол:
Теперь переходим по этой ссылке и нажимаем на dropdown-меню, а потом на эту кнопку:
Внизу у вас выпадет вот такая вот панелька, нажимайте Open.
У нас открывается замечательное окно, в котором вам будет хоть немного что-то понятно, если вы работали в Фотошопе. В любом случае, мы сюда пришли не разбираться в типах кнопок или в соответствии правилам контраста гугла, а для того, чтобы сделать охуенный постер. Так?
Первым делом мы заменяем слой с названием "Эту пикчу заменяем" на нашу желанную картинку. Перетаскивание с папки в браузер или десктоп-версию работает так же, как и в продуктах Adobe.
После того, как перетащили картинку, перемещаем её в меню слоев в "группу 1" под слой "Этот слой не трогать". Проводим масштабирование картинки, подгоняя её под окно, удерживая при этом shift.

Осталось вставить логотип. Перемещаем логотип в нашу рабочую область, а потом в меню слоев в "Сюда пихаем логотип 1", "Сюда пихаем логотип 2" или "Сюда пихаем логотип 3", заменяя при этом пример. Выключаем лишние слои, нажав на глазик.
Чтобы всё было красиво, сжимаем логотип (удерживая shift) так, чтобы его правая и левая сторона совпадала с краями рабочей области "Сюда пихаем логотип".
Если логотип в "Сюда пихаем логотип 1", вырубаем "Этот слой не трогать 2", а логотип распологаем на самом дне рабочей области, как на картинке ниже.
Если логотип в "Сюда пихаем логотип 2", вырубаем "Этот слой не трогать 1, 3", а логотип распологаем на самой верхушке рабочей области.
Если логотип в "Сюда пихаем логотип 3", вырубаем "Этот слой не трогать 2", а логотип распологаем в центре рабочей области. Просто примерно в центр протяните, и оно само прикрепится.

И да, если лого в векторе, при вставке он вставится как рабочая область (у неё иконка решетки слева). Мы выбираем именно группу внутри и кидаем её в основную область Frame 1.
Как опознать группу? В отличие от рабочей области-решетки, у группы иконка пунктирного квадрата.
Нажимаем на нашу основную рабочую область "Frame 1".
Нажимаем плюсик в меню экспорта справа, нажимаем на кнопку, сохраняем куда душе угодно.
Если сбоку образовалась такая полоска, значит вы не дотянули картинку до края рабочей области.
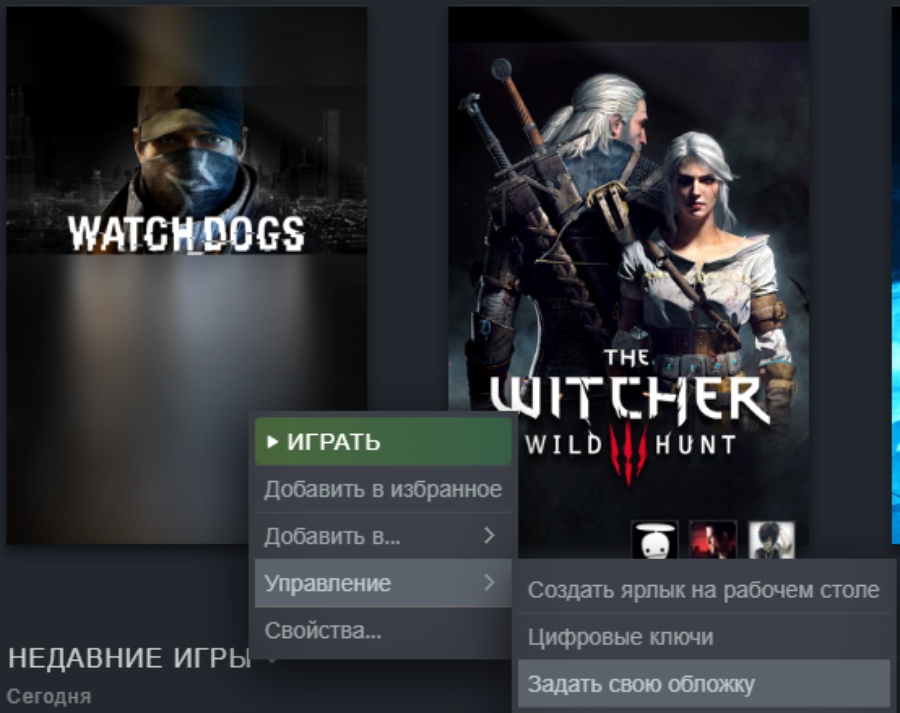
Задаём обложку в Steam. Радуемся тому, какие мы охуенные.
И да, если не хотите, чтобы получилось невзрачно, выбирайте арты для постеров с самыми крутыми цветовыми палитрами, чтобы обложка выделялась среди других. Иначе выйдет как у меня, довольно невзрачно (к сожалению, по первым Сторожевым Псам есть либо крутые, но невзрачные пикчи, либо с крутыми палитрами, но убогие).
Примеры офигенных обложек, у которых есть стиль и которые выделяются:
Если есть какие-то вопросы или проблемы, задавайте в комменты. По-идее их быть не должно, я расписал всё настолько точно, чтобы любому было понятно. Но, как мы знаем, ошибки есть всегда.
И кстати вот, пользуйтесь: